반응형 스킨에는 반응형 애드센스
어젯밤, 스킨을 수정하다 실수로 파일을 날리는 바람에 새로 모든 설정을 일일이 해야 했다. 하지 않았어도 될 일을 하는 바람에 괜한 애를 쓰긴 했지만, 이번 기회에 애드센스 광고를 반응형으로 맞춰 넣게 된 것은 나름 만족스러운 일이었다.
스킨 수정 전에는 두 가지 광고의 코드를 모두 넣어 큰 화면에서는 큰 광고가 글 제목 아래에 나오고 작은 화면에서는 본문 아래쪽에 모바일 광고가 나오도록 했었다. 하지만 이번에는 반응형 광고 코드 하나로 해결하게 되었다.
1. 반응형 광고 만들기
- 먼저 구글 애드센스 > 내 광고에서 +새 광고 단위 단추를 눌러 새로운 광고를 만든다.
- 광고크기를 선택하는 곳에서 기타-반응형을 선택한다.
- 광고 코드가 작성되어 나온다.
2. 블로그에 광고 넣기
티스토리 블로그 관리> 스킨> html/css편집> html에서 광고를 넣고자 하는 위치에 앞서 얻은 소스를 넣어주면 된다.
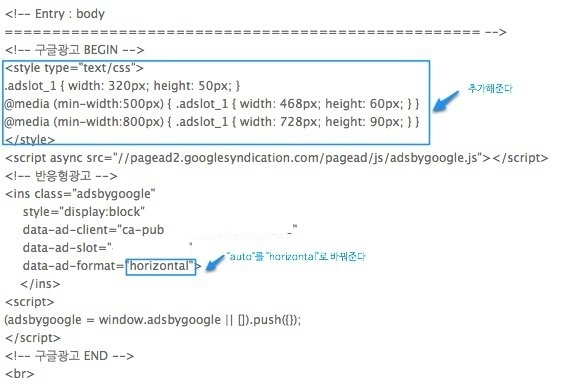
(잠깐! 여기서 얻은 코드를 그냥 넣어주어선 안된다. 스마트폰 화면에서 정사각형 광고가 뜨면 구글로부터 경고를 받는다고 한다. 아래 사진처럼 약간의 수정을 거친 다음 넣어줄 것. 자세한 도움말은 구글 애드센스의 '반응형 광고 단위 만들기 도움말' 을 참고하면 된다.)

3. 결과물
다음 사진에서 보는 것과 마찬가지로 화면 크기에 따라 다른 크기의 광고가 나온다.
[맥북에서 본 화면]
| [아이폰에서 본 화면 - 수정 前] | [코드 수정후 아이폰에서 본 화면] |
 |
 |
- 한 번에 코드 하나로 화면 크기별 광고를 다양하게 적용할 수 있어 편리하다.
- 모바일에서 나타나는 광고가 조금 큰 듯도 하나 구글 애드센스에서 제공하는 화면이니 굳이 줄이기 위해 신경 쓸 일은 없다고 생각된다.
- Estoque님께서 스마트폰 화면에서 정사각형 광고는 구글애드센스 경고대상이라고 알려주셔서 수정했다.(2014. 3. 26. 수정)








