
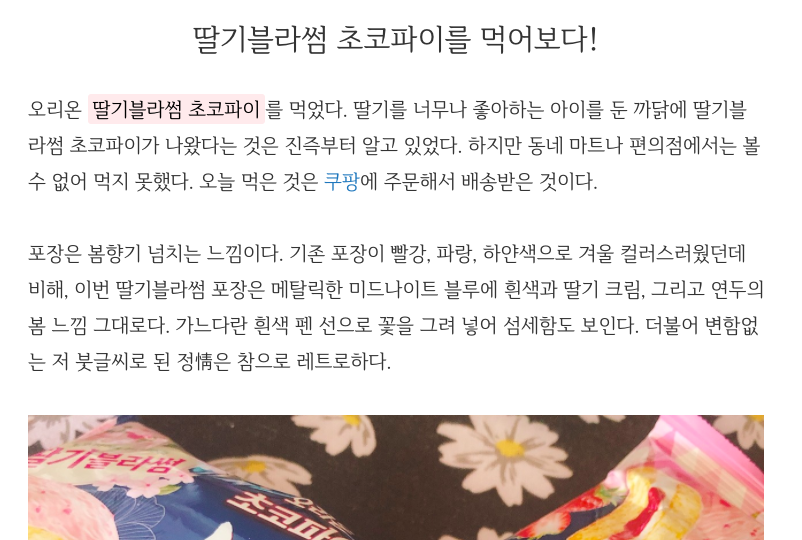
볼드체 대신 형광펜 효과
친절한 효자손님 도움으로 볼드체 대신 형광펜 효과를 주는 애드온을 설치했다. CSS에 몇 줄 추가하기만 하면 형광펜 효과를 줄 수 있다.

메뉴에서 글씨를 굵게 만드는 B를 선택하면 글씨가 보통 굵은 볼드체로 바뀐다. 하지만 그 대신 형광펜으로 줄을 그은 것처럼 나타난다. 방법은 간단하다. 아래 링크된 친절한 효자손님 글을 잘 읽고 '친효 애드온 - 본문 글씨 형광펜 스타일 CSS.TXT'를 다운로드하여 CSS를 수정하면 된다.
▶︎ 친절한 효자손님 원글 : '본문 글씨 두껍게 만드는 b태그 스타일을 형광펜처럼 변경'
1. 원글 방문.
2. 애드온 다운
3. 내 블로그 관리자 > 스킨편집 > html 편집 > CSS
방법 & 유의점
1. 볼드체 효과와 형광펜 효과 동시에 주기
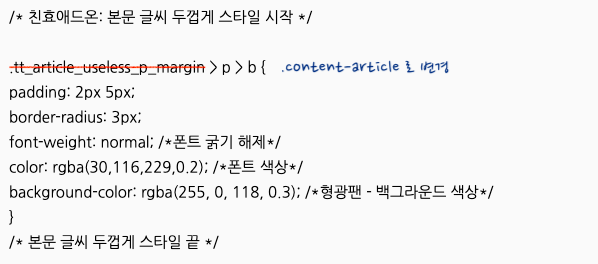
굵은 글씨와 형광펜 효과 두 가지를 함께 내려면 font-weight:normal; 을 지워주면 된다.
2. 형광펜 색깔 바꾸기
형광펜 색깔을 마음대로 바꿀 수 있다. color:rgba(RGB 컬러코드);의 괄호 안의 컬러코드를 바꿔주면 된다.
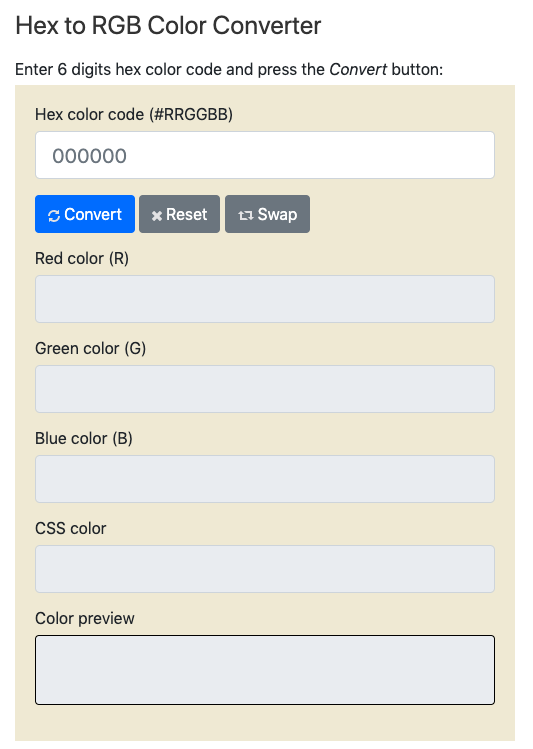
▶︎ RGB 컬러 컨버터 : html 컬러 코드를 RGB 컬러로 바꿀 수 있다.
000000으로 표시된 자리에 html 컬러코드를 넣고 파란색 Convert 단추를 누르면 R, G, B에 해당하는 숫자가 나온다. 그 숫자를 괄호 안에 넣어주면 된다.
R, G, B는 숫자가 세 가지 나오는데, 애드온 괄호 안에는 숫자가 4가지 필요하다. 마지막 한자리는 투명도다. 0.3이면 투명도가 30%로 적용되었다는 의미다.

▶︎ html 컬러코드 : html컬러코드 RGB 컬러 변환: 마음에 드는 색깔을 고르기 어렵거나, html 컬러 코드를 모를 수 있다.
이럴 때에는 컬러 차트에서 먼저 색깔을 고르고 컬러코드를 확인하자. 이 사이트에 가면 다음 사진처럼 팔레트 형식으로 되어있다. 이 여섯자리 코드를 복사해 위의 RGB 컬러 컨버터 사이트에 붙여 넣으면 RGB 컬러를 알 수 있다.

3. Dakpo 스킨에는 수정 필요

한가지 유의할 것은, 지금 현재 내가 쓰고 있는 DAKPO 스킨에서는 약간의 수정이 필요했다는 점이다. 위의 [사진 5]에서 보이는 것처럼 .tt_article_useless_p_margin 자리에 .contet-article을 대신 넣어주면 된다.




