
맥북에서 색상 추출하는 법|컬러피커 & 디지털 컬러 측정기 활용
맥북에서 원하는 색상을 컬러피커와 스포이드를 사용해 컬러 코드를 확인해 색상을 추출하는 방법을 알아보겠습니다. 블로그를 운영하다 보면 이미지를 다룰 일이 종종 생깁니다. 예를 들어, 내 티스토리 스킨의 하이라이트 컬러나, 인터넷에서 본 멋진 색상 말이죠.
어떤 이미지에서 마음에 드는 색을 발견했을 때, 그 색깔의 이름을 알아야 쓸 수 있습니다. 빨강, 초록, 파랑.... 이런 이름도 있지만, 때론 html이나 RGB 컬러 코드가 필요하기도 합니다.
맥북 사용자라면 별도 프로그램 설치 없이 맥북에 기본으로 내장된 '디지털 컬러 측정기' 라는 도구만으로
👉 HTML 컬러 코드와 RGB 값을 정확하게 추출할 수 있어요.
이 글에서는 이 기능을 활용해 색상 코드를 알아내는 방법을 소개할게요.
추가로, 티스토리 블로그 스킨에서 컬러 코드를 직접 확인하는 방법도 알려드라겠습니다.
예를 들어 봅시다.
이번에 바꾼 블로그 스킨에 사용된 하이라이트/테마 컬러가 마음에 들었습니다. 오커 계열 색으로, 다른 색과 함께 있으면 황금색 느낌을 주기도 합니다.
카테고리나 글 제목, 또는 사이드바에 마우스 커서를 가져다 대어 보세요. 어떤 색인지 확인하실 수 있습니다.
내부나 외부 링크로 연결된 부분이라든지, 다른 강조하고 싶은 영역에도 이 컬러를 사용한다면 다른 여러 가지 색을 사용하는 것보다 통일감을 줄 수 있습니다.
1. 티스토리 스킨에 사용된 하이라이트/테마 html 컬러 코드 알아내기
티스토리 스킨에 사용된 하이라이트/테마 html 컬러 코드를 알아내는 것은 쉽습니다.
가. 블로그 관리 홈 > 꾸미기 > 스킨 편집
먼저 블로그 관리 홈으로 갑니다. 왼쪽 사이드 바를 보면 꾸미기가 있습니다. 스킨 편집을 선택합니다.
나. 공통/페이지 영역
- 레이아웃 아래 공통/페이지 영역이 보입니다. 아래에 하이라이트/테마 컬러가 보입니다.
- 색깔이 나와있는 동그라미를 맥북 컬러피커 스포이드로 콕 찍어 봅니다.
- 아래 사진처럼 html 컬러 코드가 나옵니다. 이 스킨에 사용된 코드는 #C5A179로군요.

2. 맥북에서 RGB 컬러 추출하기 - 디지털 컬러 측정기 사용법
그런데, 때론 RGB 컬러 코드가 필요할 때도 있습니다. 특히 글씨 색깔을 바꾸기 위해 CSS를 편집할 때가 그렇습니다. 그럴 때 유용한 것이 맥북에 기본으로 내장되어 있는 '디지털 컬러 측정기'입니다. 물론 윈도우즈의 컬러 피커 나 맥에서 쓸 수 있는 Just Color Picker 등의 프로그램도 있습니다. 하지만 따로 설치해야 하는 부담이 있습니다.
아래 소개된 '온라인 컬러 피커 - 색 html 코드 찾기' 글을 보면, 응용 프로그램을 설치하지 않고도 컬러 코드를 찾는 방법이 나와 있습니다. 하지만 내장된 기본 프로그램을 사용한다면 사이트를 찾는 수고 없이도 가능합니다.
가. Spotlight 실행하기
1) 돋보기 단추
맥북 화면 맨 꼭대기 오른쪽 끝에 보면 돋보기 모양 단추가 있습니다. 이 단추를 누르면 Spotlight가 켜집니다.
2) 단축키 사용 : command + space bar
단축키를 누르는 방법도 있습니다. command 키(⌘)와 스페이스 바를 함께 누르면 됩니다.

나. 디지털 컬러 측정기 실행
Spotlight가 켜지면, '디지털 컬러 측정기'라고 써서 검색하면 됩니다. '디지털'이라고만 쳐도 알아서 띄워줍니다. 엔터를 치면 바로 실행 됩니다.
다. 색깔 고르기
원하는 색에 마우스 화살표를 가져가 보세요. 아래 사진처럼 색이 표시됩니다. 이 색의 RGB 값은 각각 191, 153, 108 임을 알 수 있습니다.

그런데, 문제가 있습니다. 이 값을 복사하려고 마우스를 움직이면 화살표 역시 이동합니다. 따라서 기껏 알게 된 RGB 값도 변해버립니다. 그럴 땐 디지털 컬러 측정기의 '보기'메뉴를 클릭합니다.
라. 메뉴 : 보기 > 위치 잠금
맨 위 메뉴 바에서 보기를 선택합니다. 그러고 아래 사진 처럼 위치 잠금을 표시해줍니다. 그러면 마우스를 움직여도 내가 선택한 색이 변하지 않습니다.

🔧 요약!!
🔍 실행 방법
- 단축키로 Spotlight 열기: command + space
- ‘디지털 컬러 측정기’ 검색 → 실행
🎯 사용 방법
- 마우스를 원하는 색상 위에 올리면 RGB 값이 바로 표시돼요.
- 예: 191, 153, 108
하지만! 마우스를 움직이면 색상도 바뀌죠?
그럴 땐 메뉴에서 보기 > 위치 잠금을 클릭해보세요.
→ 마우스를 움직여도 색상이 고정됩니다.
3. HTML 컬러 코드 알아내 복사하기
티스토리 스킨에 사용된 하이라이트/테마 컬러를 알아내는 것은 쉽습니다. 맨 처음 말한 대로 색깔이 나온 동그라미를 콕 찍기만 하면 값이 표시되니까요. 하지만 다른 곳에 쓰인 컬러를 알아낼 때는 어떨까요? 콕 찍는다고 값이 표시되지는 않습니다. 그럴 때 역시 맥에 내장된 디지털 컬러 측정기를 사용하면 됩니다.
가. 메뉴 : 보기 > 값 표시 > 16진수
역시 맨 위에 있는 메뉴 바에서 보기를 선택한 다음 값 표시와 16진수를 차례로 선택합니다. 네. 위의 사진처럼 하면 됩니다.
나. 메뉴 : 색상 > 색상을 텍스트로 복사하기
그리고 나서 메뉴 바에서 색상을 선택한 뒤, 색상을 텍스트로 복사하기를 선택하면 됩니다.
물론 단축키를 사용해도 됩니다. shift 키와 command 키, 그리고 C를 함께 누르면 됩니다. ▶ shift + command + C

텍스트로 복사해도 복사한 것이 눈에 보이지는 않습니다. 한번 확인해 볼까요? 메모장을 열어 붙여 넣어 봅시다. command + V를 하면 되겠죠? 다음과 같이 나타나는군요. 위의 세 자리 숫자 세 개는 RGB 값이고, 아래 #으로 시작하는 이름은 html 코드입니다. 맨 처음 말씀드린 방법으로 했을 때 나타난 값(#C5A179)과는 조금 차이가 있습니다.

사진 위에 ▶ shift + command + C 보이나요?
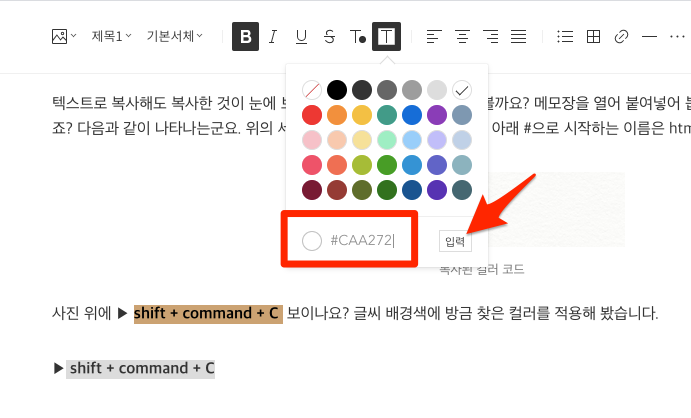
글씨 배경색에 방금 찾은 컬러를 적용해 봤습니다. 색상을 적용하고 싶은 부분을 선택한 다음 티스토리 편집기 메뉴에서 글씨 배경색을 선택합니다. 맨 아래 코드 입력하는 부분에 복사해 두었던 컬러코드를 붙여 넣고 오른쪽 '입력'을 클릭하면 됩니다.

기존에 사용된 색을 알아내 티스토리 편집기에서 사용하는 방법을 알아봤습니다. CSS를 수정해서 색을 바꾸는 방법은 다음 기회에 한번 알아보도록 하겠습니다.
🔧 요약!!
🖌️ 티스토리 편집기에 색상 적용하기
복사한 컬러 코드를 티스토리 글에 적용하려면?
- 글쓰기 화면에서 글자 배경색 버튼 클릭
- 하단의 ‘코드 입력’란에 복사한 색상 붙여넣기
- ✅ ‘입력’ 버튼 클릭!
이렇게 하면 내가 추출한 색상으로 블로그를 예쁘게 꾸밀 수 있어요 ✨
✅ 마무리하며
맥북 사용자라면 꼭 알아야 할 기능,
디지털 컬러 측정기를 활용해 원하는 색상 코드를 쉽고 빠르게 알아낼 수 있습니다.
블로그 꾸미기, 이미지 편집, CSS 수정 등 다양한 곳에 활용해보세요!
함께 읽으면 좋은 글
▶ 인터넷을 사용하다 다른 프로그램을 열지 않고 그대로 색깔 코드를 찾는 방법도 있습니다.
온라인 컬러피커 - 색 html 코드 찾기 • Fruitfulife
온라인 컬러피커 - 색 html 코드 찾기 : 이미지 작업을 하다 보면 내가 원하는 빛깔의 이름(html 컬러 코드)를 몰라 안타까울 때가 있다. 컬러피커 프로그램을 내려받지 않고 온라인에서 바로 알 수 있는 방법도 있어 소개한다. 바로 온라인 컬러피커 사이트 두 곳이다.
fruitfulife.net
▶ 맥의 그림판이라고 할 수 있는 미리보기를 이용해 다른 웹페이지에서 사용한 색깔을 알아내는 방법도 있습니다.
다른 웹 페이지에서 사용한 색깔을 알아내자 - 맥 미리보기 • Fruitfulife
다른 웹 페이지에서 사용한 색깔을 알아내자 - 맥 미리보기 블로그를 하다 보면 다른 웹 페이지에 사용된 이미지나 글씨의 색깔이 필요할 때가 있다. 하지만 마음에 드는 색깔을 발견했다 하더라도 색깔 이름이나 코드를 알지 못하면 무용지물. 맥의 미리보기를 사용하면 쉽게 그 코드를 알아낼 수 있다.
fruitfulife.net




