지난 글 ‘사진 크기를 줄여야 하는 이유 & 방법‘ 말미에 무료 사진 압축 사이트를 몇 군데 소개해 드렸습니다. 이번 글에서는 그중 제가 잘 이용하는 곳인 compressor를 소개해 드리고자 합니다.
1. 무료 사진 압축 사이트 compressor
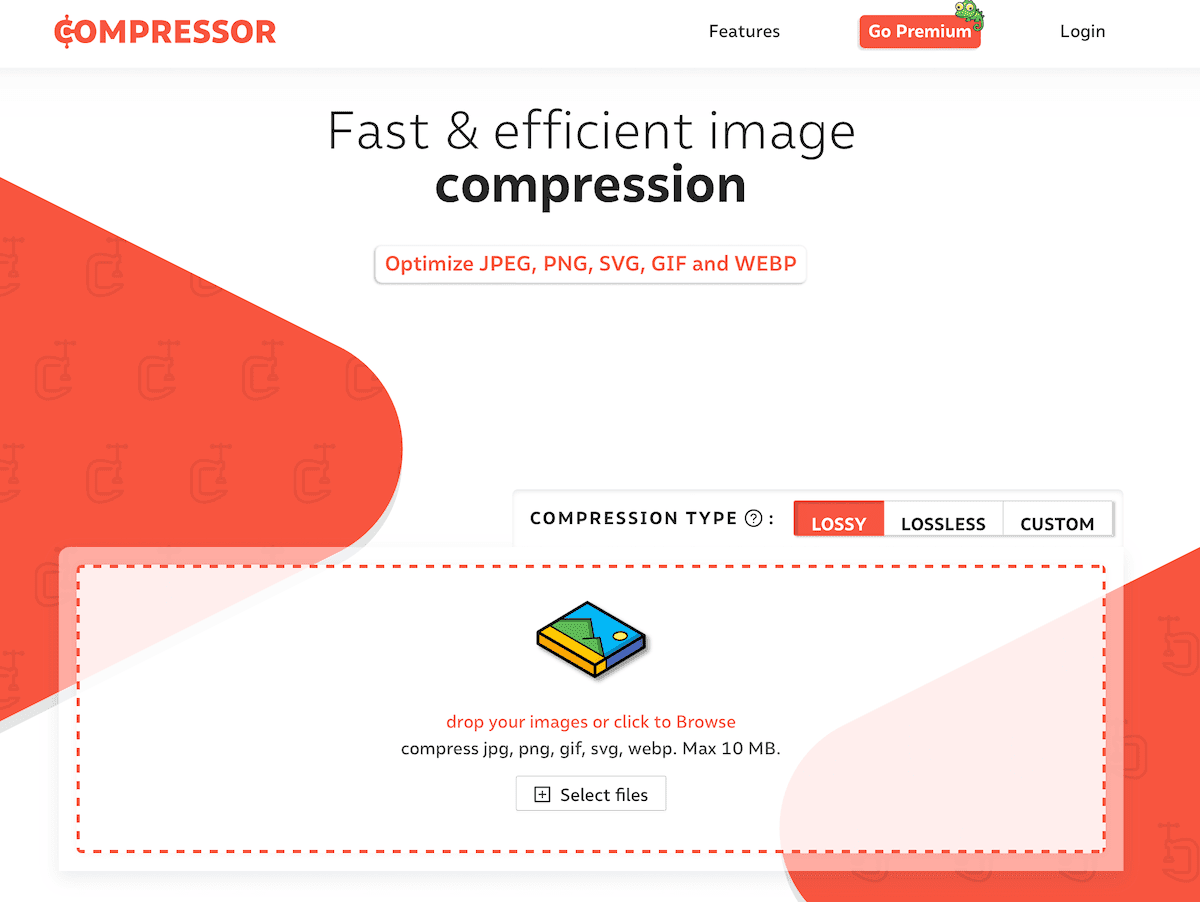
compressor.io를 방문하면 아래와 같은 화면을 볼 수 있습니다. 상당히 직관적이고 깔끔해 어떻게 이용해야 하는지 금방 알 수 있습니다. JPEG, PNG, GIF, SVG, WEBP 등의 이미지 파일을 빠르고 효과적으로 압축할 수 있어 좋았습니다. 압축해서 남기는 비율이 사진마다 다른 걸 보면, 무조건 일정 비율로 줄이는 것이 아니라 적정 수준을 자동으로 찾아주니 편하네요.

가. 이용 방법
Compressor에서 사진을 압축하는 방법은 아주 직관적입니다.
1) 파일 업로드
점선으로 이루어진 상자 안에 사이즈를 줄이려고 하는 사진을 끌어다 놓습니다. 아니면 ‘+ Select files’ 단추를 눌러 파일을 업로드해도 됩니다.
2) 압축 유형 선택
상자 바로 위에 있는 Compression Type에서 압축 유형을 고를 수 있습니다. 압축 유형은 다음과 같습니다.
- Lossy : 많이 압축됩니다. 눈에 띄는 화질 변화는 없습니다. 웹에 게시하는 이미지로 딱 알맞습니다.
- Lossless : 적게 압축됩니다. 품질 손실이 없습니다. 인쇄 및 고해상도사진에 권장됩니다.
- Custom : 사진 크기, 사진 정보, 파일 종류별 이미지 품질, 이름을 맞춤 설정해 압축할 수 있습니다.
3) 압축 및 다운로드
사진을 올리면 자동으로 압축이 시작되고 끝납니다. 왼쪽부터 파일 이름 – 원본 파일 크기 – 남은 비율 – 압축된 파일 크기 – 다운로드 단추 순으로 뜹니다. 맨 오른쪽에 있는 Download 단추를 누르면 내 컴퓨터의 다운로드 폴더 안으로 들어갑니다.
여러 장을 한꺼번에 올려 압축한 다음 ‘Download All’ 단추를 누르면 다운로드 폴더 안에 compressor 폴더가 새로 생기고, 그 폴더 안으로 사진들이 다운로드됩니다. 폴더가 따로 만들어지는 것이 싫으면 하나하나 단추를 눌러 다운로드하면 됩니다.
나. 내 사진은 어디로?
내가 압축하기 위해 올렸던 사진이나 압축된 사진은 자동으로 삭제되어 서버에는 아무것도 남지 않는다고 합니다. 따라서 원본 이미지는 편집하거나 덮어쓰기 전에 미리 따로 저장해두어야 합니다.
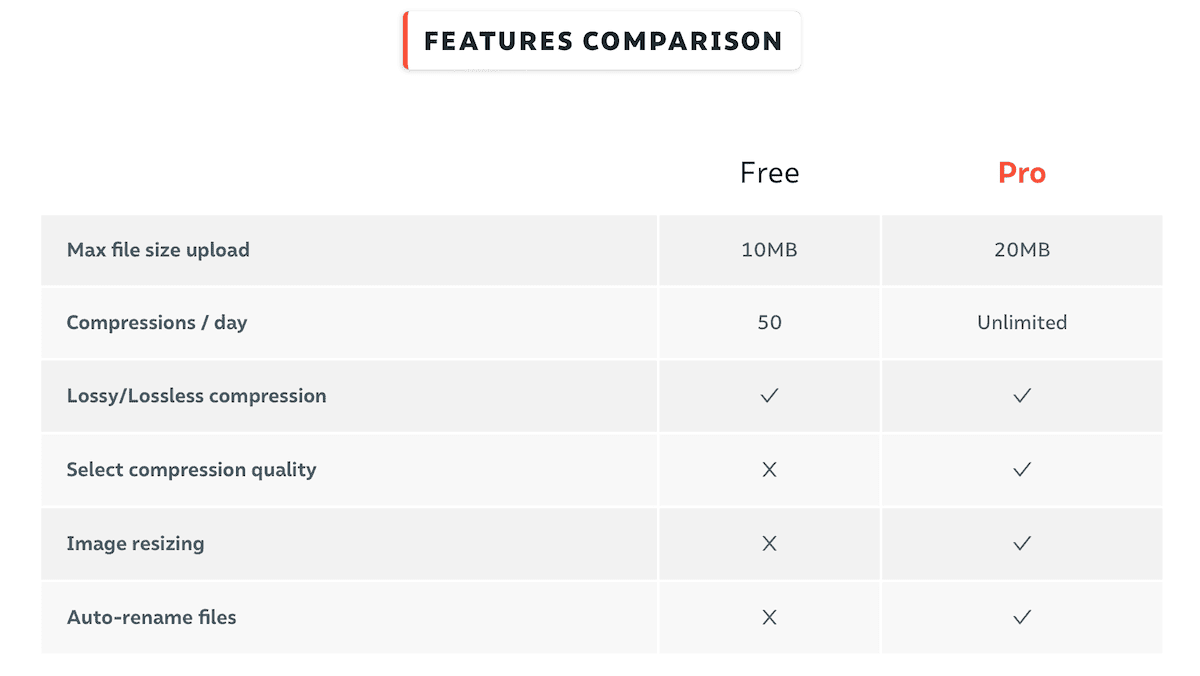
다. 유료 서비스 Compressor Pro
1년에 50불씩 내고 이용하는 유료 서비스도 있습니다. 최대 20MB 파일까지 무제한으로 파일을 압축할 수 있고, 광고가 달리지 않는다고 합니다. 이제까지 쓰면서 광고 달리는 건 인지하지 못했고, 하루에 50장 이상 사진을 압축할 것도 아니니, 저로서는 무료 서비스로도 충분합니다.

혹시 유료 구독을 시작했다가 마음에 들지 않으면 7일 이내 환불 신청하면 전액 환불된다고 합니다. 이때 일반적으로 3-5 영업일 안에 환불받을 수 있다고 하네요. 구독 해지는 계정 대시보드에서 할 수 있다고 합니다.
2. 사진 크기를 줄이면 좋은 점
전에 사진 크기를 줄여야 하는 이유에서 말씀드렸던 것처럼, 사진 크기를 적당한 수준으로 줄이면 블로그 로딩 속도가 빨라집니다. 로딩 속도는 구글 검색 순위에 반영됩니다. 따라서 검색을 통해 내 블로그를 더 찾기 쉬워집니다. 뿐만 아니라 일단 들어온 사람들이 느린 로딩 속도에 지쳐 나가 버릴 확률도 줄어듭니다. 게다가 하드 디스크나 트래픽 용량에 부담을 덜 주게 되므로 경제적 부담도 줄어듭니다.
이번에 말씀드린 Compressor 말고도 무료 사진 압축 사이트는 많습니다. 비교해보시고 마음에 드는 곳을 이용해 알뜰하고도 여유롭게 블로그 이용하시는데 도움 되면 좋겠습니다.
함께 읽으면 좋은 글
블로그 사진 크기를 줄여야 하는 이유 & 줄이는 방법
블로그 사진 크기를 줄여야 하는 이유 & 줄이는 방법 1. 사진 크기를 줄여야 하는 이유요즘 스마트폰 카메라 성능이 워낙 좋다 보니, 사진 한 장만 찍어도 4MB 정도는 훌쩍 넘습니다. 이렇게 사이
fruitfulife.tistory.com
